Width can be in percentage as well. There are multiple ways to fix the width for tag.

Html Table Cellspacing Attribute Geeksforgeeks
Lets say we want the first column to be 40 of the table and the two remaning columns to be 30 as 40 30 30 100.
How to fix width of table in html. Some of them are mentioned. Try for free. In order to do this we use the.
So there can be several difficulties with table cells. As we know the contents of a table can change its structure or dimensions. The table and column widths are set by the widths of table and col or by the width of the first row of cells.
The width value 100 indicates a width for the table that is the full width of the browser window. If the width is not specified the. Set table-layout to fixed.
The style attribute specifies an inline style for an element. 3 use of col tags to designate column widths. Fix the width of the table.
Table all about creating simple to complex html tables ilovecoding how set fixed width for td in a geeksforgeeks space between two rows using css height. To set the table width in HTML use the style attribute. For example long words in a.
Text text text. Comparing tables using px to tables using Heres an example of a table with a static width on mobile. In this post Ill show you how to fix this issue.
The width and height of a table are defined by the widthand heightproperties. Td in a table can be fixed very easily. It will override any style set in the HTML tag or external style sheet.
However there can be situations where the width of the columns are needed to be fixed. There is a CSS property for tables that it seems to me is well-supported little known and super useful. It changes the way that tables are rendered.
Sets a fixed table layout algorithm. . The attribute is used with the HTML tag.
The HTML TABLE tag is the opening tag used to create a table within a web page. This can be done by adding the width attribute in the tag. But fix the width of the table first.
How To Make an HTML Table Fit the Screen Set the width to 100 so that your code will look like this. The width of the columns ie. The example below sets the width of the table to 100 and the height of the.
HTML Source Code. You can specify your HTML TABLE width as a set number value or use a percentage. You can try to run the following code to set height and width to a table cell in HTML.
1 use of width attribute in the table tag 2 use of table-layoutfixed property in the style attribute of the table.

Html Td Height Attribute Geeksforgeeks

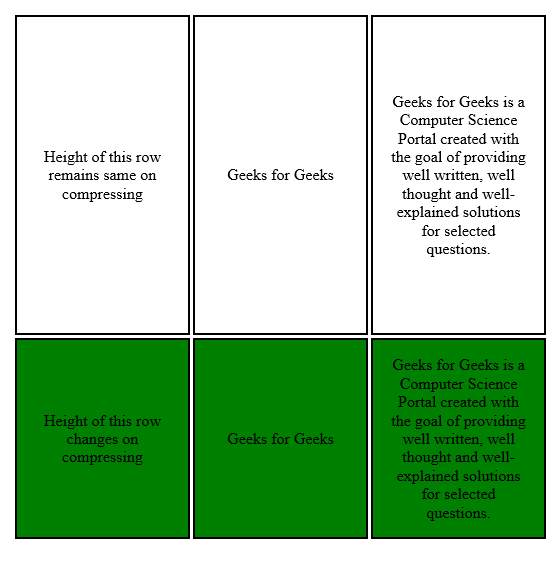
How To Fix The Height Of Rows In The Table Geeksforgeeks

Bootstrap 4 Table Responsive Horizontal And Vertical Scroll Stack Overflow

Creating Full Width 100 Container Inside Fixed Width Container Example

Bootstrap 4 Table Responsive Horizontal And Vertical Scroll Stack Overflow

Bootstrap 4 Table Responsive Horizontal And Vertical Scroll Stack Overflow

Html Table Border Attribute Geeksforgeeks

Word Table Or Table Row Goes To Next Page Cybertext Newsletter

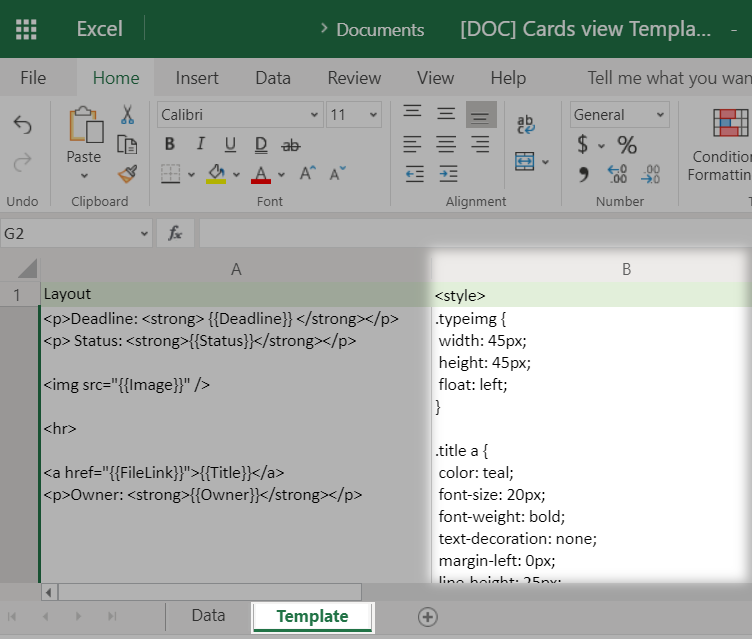
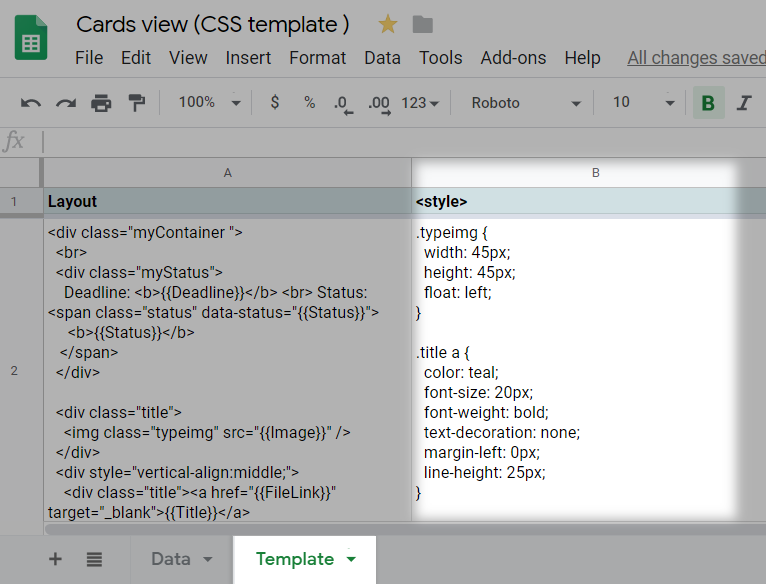
Awesome Table Templates Documentation Awesome Table Support

Html Td Width Attribute Geeksforgeeks

Awesome Table Templates Documentation Awesome Table Support
Awesome Table Templates Documentation Awesome Table Support

How To Set Width Of Mat Table Column In Angular Stack Overflow

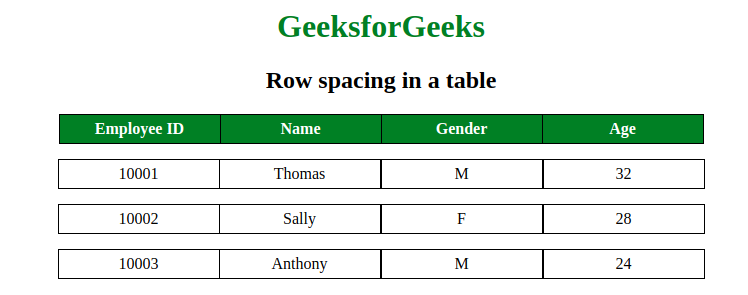
Space Between Two Rows In A Table Using Css Geeksforgeeks

Adjusting Table Row Height Microsoft Word
How To Set Html Table Width And Height

